
So, this blog is to shed light on a simple yet efficient way on how to open a component as a Modal / Popup inside another component in Angular 9+.
so, let’s see how it’s done!
Prerequisites!
- Should have Angular installed (Install Angular)
- Npm (Node Package Manager) should be installed (Install NPM)
- A text editor or any IDE installed (Click here)
Let’s say you want to open another component on a Modal using a button click. Simple!
There are a few steps you need to follow.
STEP 1 – Create a component that will have a button to open a Modal/Popup (Parent Component)
Let’s create a component which will have the button to open a Modal when clicked. Let’s name this component “parent”. The following command would be entered into a terminal but make sure you are standing inside the directory/folder where you want this component to be made.
ng g c parent
Once the component is made let’s just add a dummy HTML code so we can have something to look at. So, let’s go to the child.component.html file and add the following html.
<button (click)="openModal()" mat-mini-fab >Click To Open Modal</button>
* You can insert a value or a parameter inside the openModal() to pass a value to the function as well.
STEP 2 – Create a component that you want to open inside a Modal/Popup (Child Component)
Let’s create a component that we need to open as a Modal. Let’s name it “child”. Again, make sure that you are standing in the same directory where the parent component was made.
ng g c child
Once the component is made let’s just add a dummy HTML code so we can have something to look at. So, let’s go to the child.component.html file and add the following html.
<h1>Welcome to your Modal, {{ anyVariable }} </h1>
* ‘anyVariable’ is a parameter that you had passed from the button click function “openModal” in the parent component. This is how you would display that data in the Modal.
STEP 3 – Import that Modal Component inside your Parent Component Along With MatDialog Module
Firstly, we need to install material UI framework using npm. So, run this command on the vscode terminal.
ng add @angular/material
Add this line in the top of the parent component.
import { MatDialogRef, MatDialog } from '@angular/material/dialog';
Then initialize a variable with the imported module inside the constructor parameters like so:
constructor(
private matDialog: MatDialog,
) { }
Lastly, import the child component in the parent component as well.
import { ChildComponent } from '../child/child.component';
STEP 4 – Create the Function openModal in Parent Component
Now to make a function called “openModal”, let’s go to the parent.component.ts file and add the following code outside the ngOnInit() function.
openModal() {
this.matDialog.open(ChildComponent, {
"width": '6000px',
"maxHeight": '90vh',
"data": "John",
"autoFocus": false
});
}
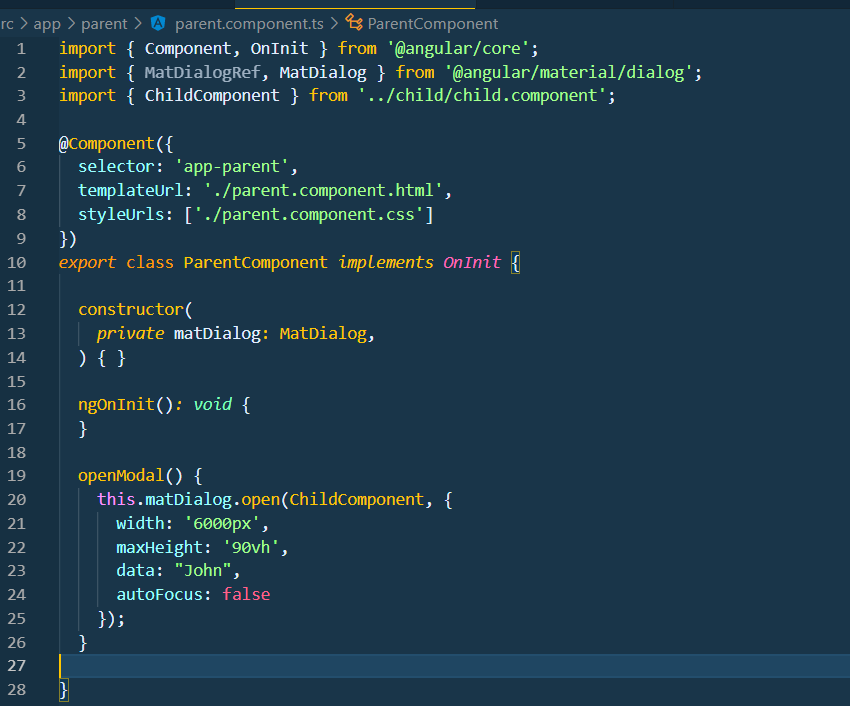
In the end, your parent component would look like this.
STEP 5 – Need to import Mat Dialog Data Module so that data could be passed from parent to child component
import { MAT_DIALOG_DATA } from '@angular/material/dialog';
Now to Inject the passed data to the constructor as well.
@Inject(MAT_DIALOG_DATA) public anyVariable
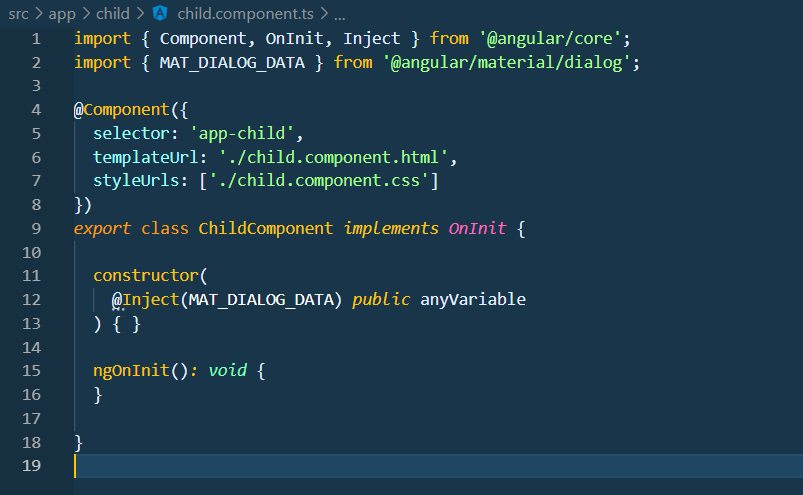
Your child.component.ts file should look like this:
STEP 6 – Imbed the Parent Component into app-component.html
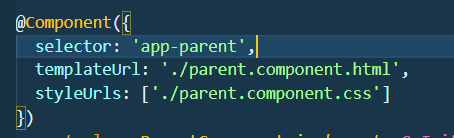
Go to parent.component.ts file and copy selector value. Should look like this:
Copy “app-parent” it might be different for you if you have named your component something other than “parent”.
Now, just add this selector into the app.component.html file so to embed the parent component which contains only the button into the app.component, which runs at the start of all Angular Projects. Like so.
<h1>Hi. Welcome to your Angular Modal Example</h1>
<app-parent></app-parent>
You’re done!
Now run the project by running the following code into the terminal and click the button to see the Modal.
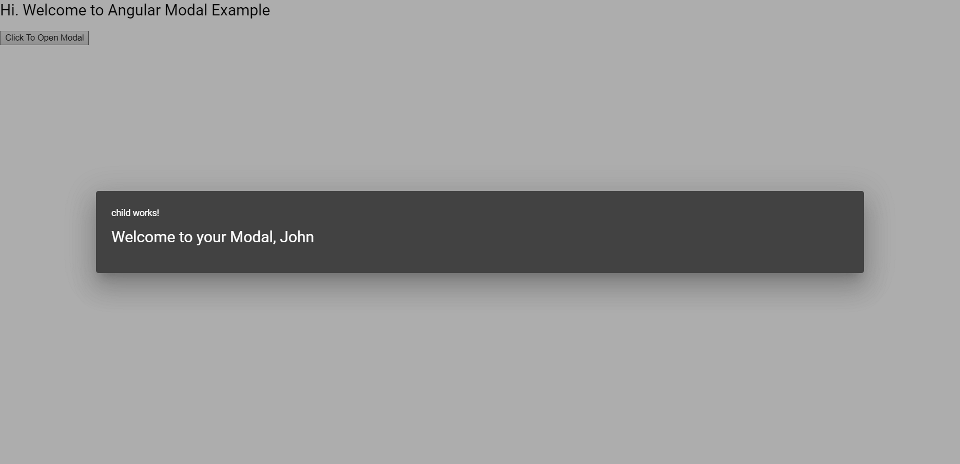
The output should look like this:
NOTE: If you get dependency or some other type of issue while executing the code, click here. I’ve tackled some of the issues that you might be facing.
That’s a wrap! I hope this tutorial helped you learn how to Open a component as a Modal / Popup inside another component in Angular 9+. You may also want to learn How to Add SweetAlerts in Angular Project or Lazy Loading in Angular 9.
Recent Comments
Categories
- Angular
- AWS
- Backend Development
- Big Data
- Cloud
- Database
- Deployment
- DevOps
- Docker
- Frontend Development
- GitHub
- Google Cloud Platform
- Installations
- Java
- JavaScript
- Linux
- MySQL
- Networking
- NodeJS
- Operating System
- Python
- Python Flask
- Report
- Security
- Server
- SpringBoot
- Subdomain
- TypeScript
- Uncategorized
- VSCode
- Webhosting
- WordPress
Search
Recent Post
Understanding Mutex, Semaphores, and the Producer-Consumer Problem
- 13 October, 2024
- 10 min read
Process scheduling algorithm – FIFO SJF RR
- 14 September, 2024
- 8 min read
How to Implement Multithreading in C Language
- 8 September, 2024
- 9 min read