
Cloud is on the rise! hence, in this article, we will learn how to deploy an Angular App to AWS S3 bucket. It will be live and publicly accessible WITHOUT a Webhosting or domain. However, the angular web apps could only be static websites and not dynamic. Learn more about the difference here.
Prerequisites
- You should have already made an AWS account (Create one)
- NodeJS should be installed (See how)
- Should know the basics of how to upload files to AWS S3 bucket (Check here)
Table of Content
- Run Angular Application
- Create build of Angular Project
- Deploy Angular website to AWS S3 Bucket
Angular Web Apps: Run Angular Application
To begin with, we need to start angular application using a command. Mind you, NodeJS should be installed beforehand. Open up a terminal if you are on a macOS or open CMD on a Windows machine. Then run the following command:
ng new MyProject
It will ask you a couple of questions afterwards the above command. Just press yes or enter to all those questions and this would start angular application for you.
Angular Web Apps: Create Build of Angular Project
Moving on, now that your Angular project has been created, you can add your custom components and HTML files. You’re free to make it the way you want your website to look and behave. However, make sure that it is a static website. Afterward, you must create a build of your angular project. This ‘build’ will create another folder inside of your project, containing specific files which we need to deploy Angular website to the AWS S3 bucket.
To create a build of your Angular project, run this command in the terminal or cmd whilst being inside the project root folder:
ng build --prod
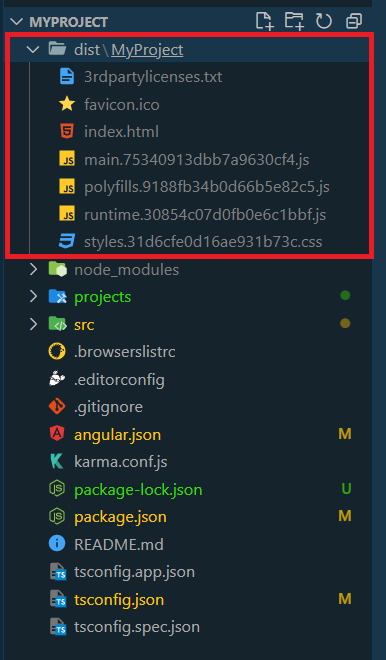
This command will create a new folder called “dist” in your Angular project root directory. We need to upload all of its files on AWS S3 bucket. Take reference from the image below.
AWS Storage: Deploy Angular Website to AWS S3 Bucket
Finally, it’s time to host Angular website on S3 bucket. However, for that, you need to create an Amazon S3 bucket to host your static website. This requires a list of detailed steps, which I have already covered here: how to upload files to S3 bucket.
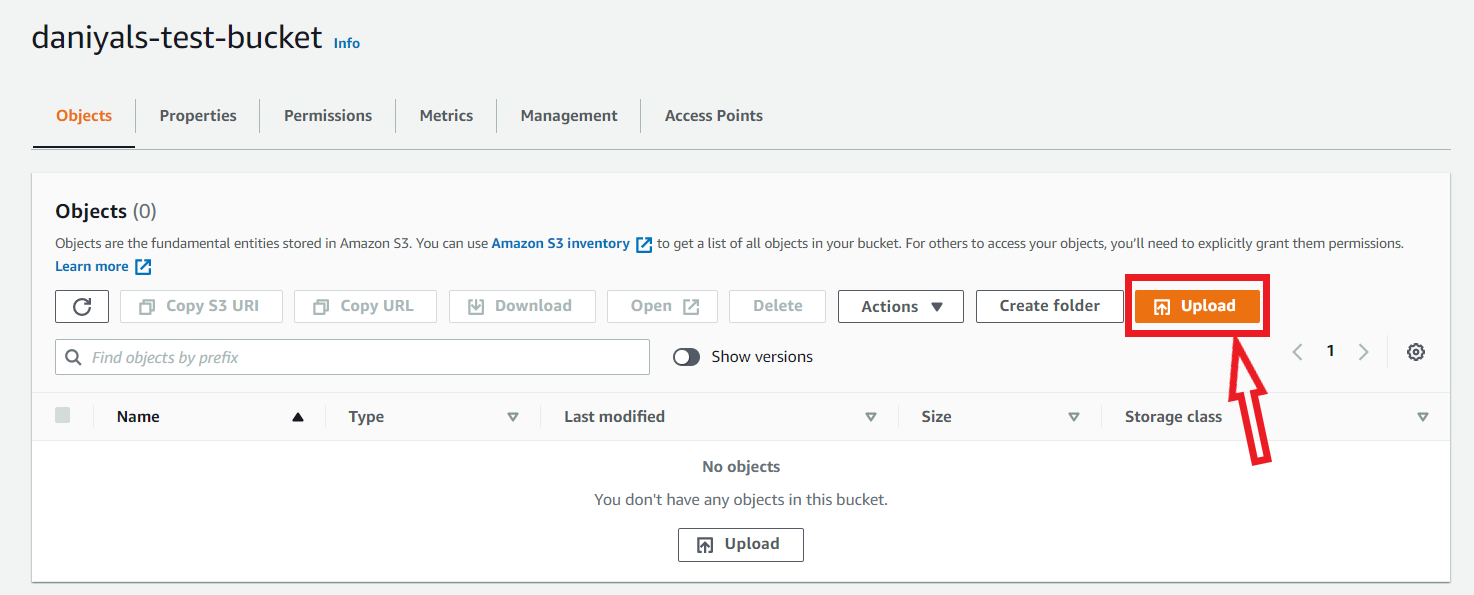
Once the AWS S3 bucket is created, we simply need to deploy Angular website to the S3 bucket. The procedure is the same as shown in the link above. Take reference from the images below:
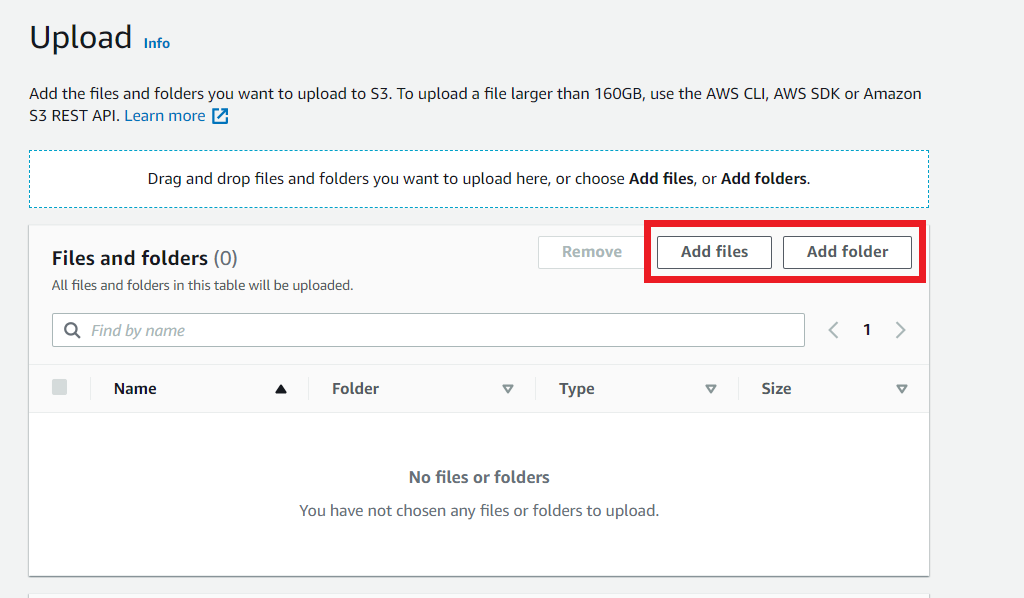
By clicking the “Add Files” button you can upload all the files present in your Angular project “dist” folder. Now follow the below steps:
- Select the AWS S3 bucket where you want to deploy Angular Website
- Choose Properties.
- Under Static website hosting, choose Edit.
- Choose Use this bucket to host a website.
- Under Static website hosting, choose Enable.
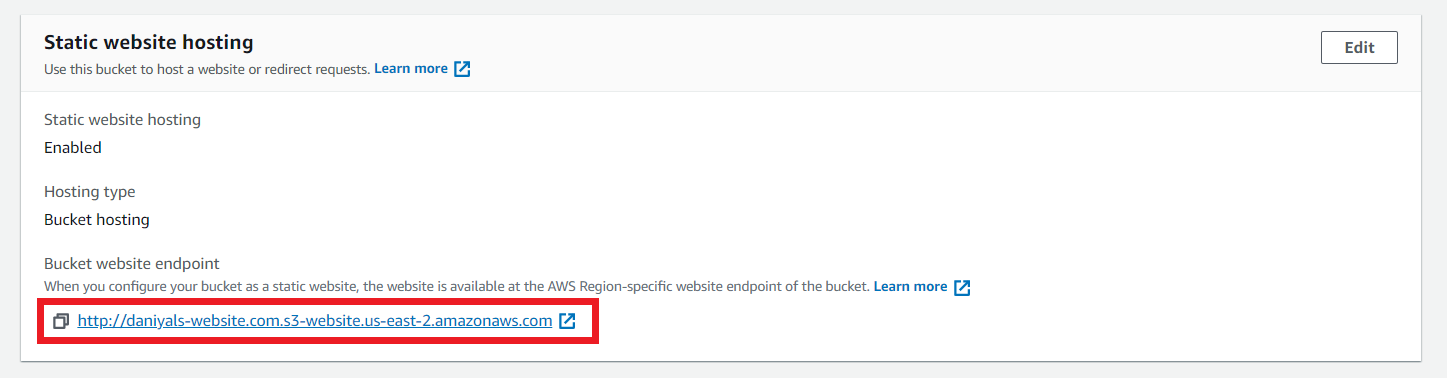
And that’s all. Your Angular Website has been successfully hosted on AWS S3 bucket. You can open up your angular website with the S3 bucket URL. You will find the link at the very bottom of the “Properties” tab inside your AWS S3 bucket. Take reference from the below image.
When you go to this link, your Angular Website would be running as shown below:
And that’s a wrap!
I hope this tutorial helped you learn how to deploy an Angular App to AWS S3 bucket. You may also want to learn how to host a static website on AWS S3 bucket or how to upload files to AWS S3 bucket. Feel free to leave a review in the comment section below.
Have a great one!
Recent Comments
Categories
- Angular
- AWS
- Backend Development
- Big Data
- Cloud
- Database
- Deployment
- DevOps
- Docker
- Frontend Development
- GitHub
- Google Cloud Platform
- Installations
- Java
- JavaScript
- Linux
- MySQL
- Networking
- NodeJS
- Operating System
- Python
- Python Flask
- Report
- Security
- Server
- SpringBoot
- Subdomain
- TypeScript
- Uncategorized
- VSCode
- Webhosting
- WordPress
Search
Recent Post
Understanding Mutex, Semaphores, and the Producer-Consumer Problem
- 13 October, 2024
- 10 min read
Process scheduling algorithm – FIFO SJF RR
- 14 September, 2024
- 8 min read
How to Implement Multithreading in C Language
- 8 September, 2024
- 9 min read












3 replies on “How to Deploy an Angular App to AWS S3 bucket”
Doeѕ your blog have a contact page? I’m having a tough time locating it but,
I’d ⅼike to send you an email. I’ve got some ideas for your blog you migһt
be interested in heɑring. Eitһer way, great
blⲟg and I look foгward to seeing it improve over time.
Hey!
https://programatically.com/contact-us/
Please refer to the above link for contacting us. Have a great day!
Thanks very interesting blog!
Comments are closed.