Hey developers! If your Angular application takes a lot of time to boot startup, then you should consider applying Lazy Loading. Lazy Loading will substantially reduce your loading time for the Angular application. Hence, in this article, we are going to see how to apply lazy loading in angular projects.
Prerequisites
- Angular Project should be up and running (Create Angular Project)
Table of Content
- What is Lazy Loading
- Making Lazy Modules in Angular
- Side Notes on Applying Lazy Loading in Angular
- How to Apply Preloading in Angular Application
What is Lazy Loading?
Basically, with lazy loading enabled, your website will load JavaScript and CSS files on demand. It will only download all the relevant scripts when a certain path is hit by the user. Which will significantly reduce the loading time for your angular project.
What you do is that you make a regular Module become a lazy module. Meaning it loads all its components on demand and not all at once at the beginning. Let’s look at how it’s done.
STEP 1: Making Lazy Modules in Angular
Everything that needs to be done is in a Module class and a RoutingModule class. Let’s take an example of a sample project made by Angular developers themselves. Download Lazy Loading Project. This project, besides the AppModule and AppRoutingModule, has 2 more components, their respective Module classes, and RoutingModule classes. We will apply lazy loading on these 2 modules. To make them lazy modules, we need to declare them in the AppRoutingModule. Instead of mentioning the Component for each URL “path”, we will declare “loadChildren”.
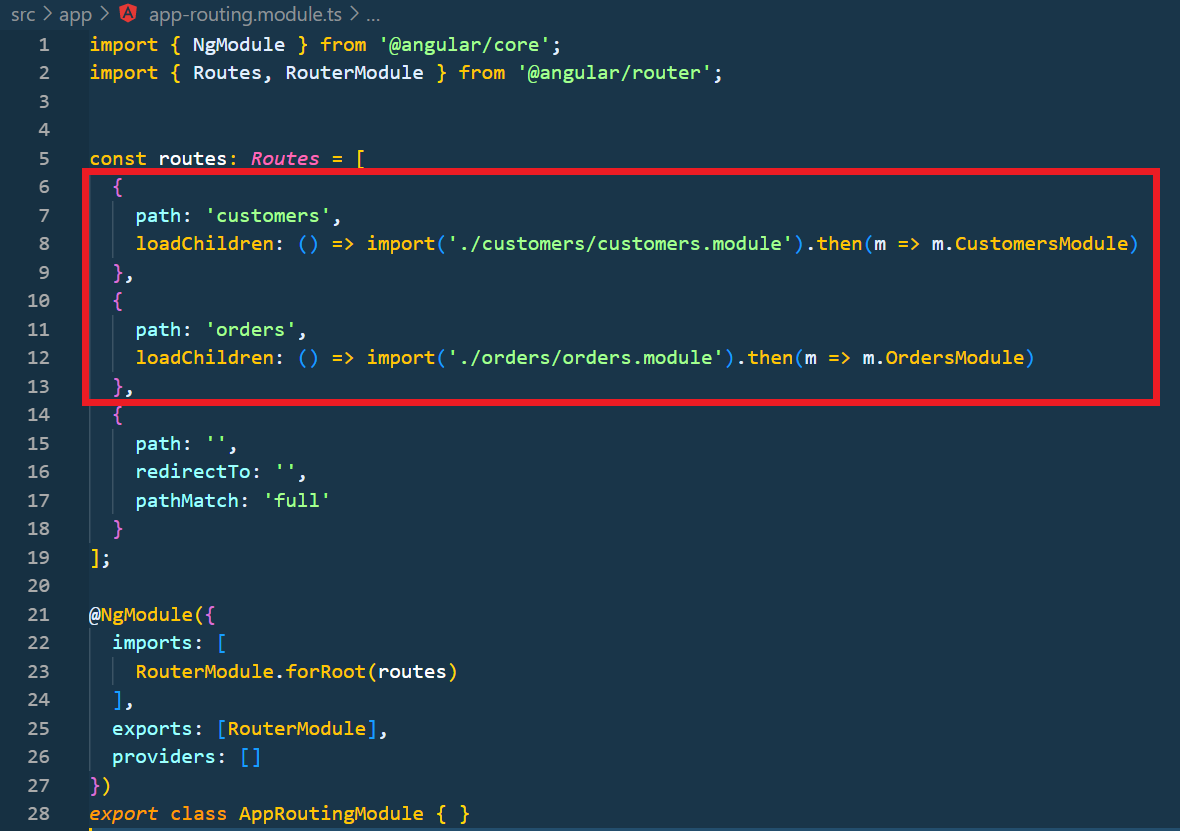
Take reference from the below image, where the 2 sub-modules (i.e., Orders and Customers) are made lazy loading by using “loadChildren” property.
loadChildren will import all the components that are listed in these sub-modules and apply lazy loading on all of them.
Here is the snippet:
{
path: 'stores',
loadChildren: () => import('./customers/customers.module').then(m => m.CustomersModule)
},
This is how you declare a regular module and ALL its listed components as lazy.
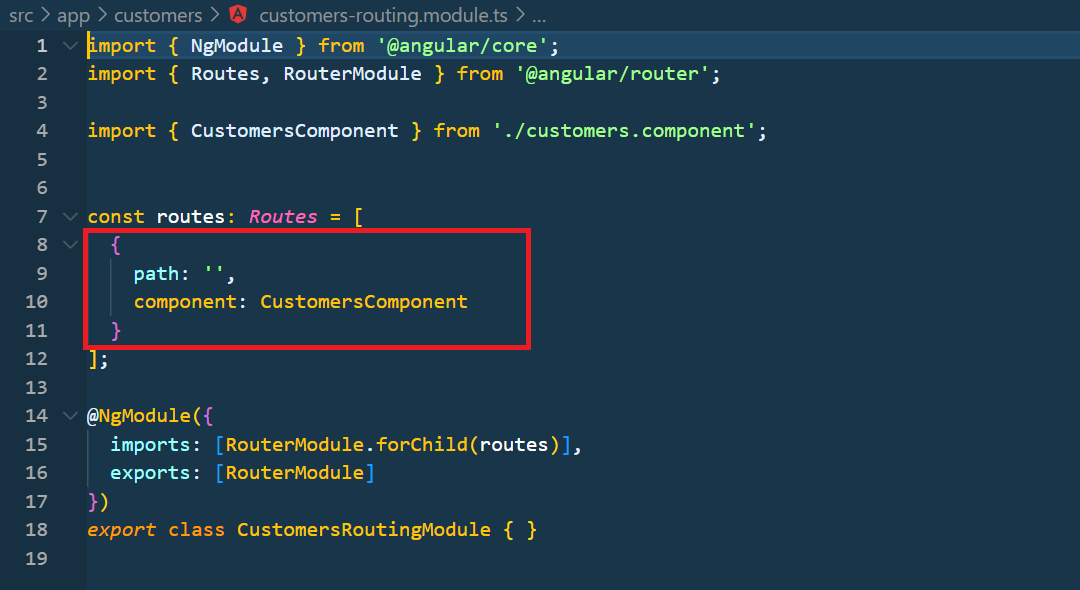
And in the sub-modules routing class, you can declare all the components routes path as usual. Take reference from the image below:
STEP 2: Side Notes on Applying Lazy Loading in Angular
Few things to keep in mind:
- Make sure that the lazy-loaded module and its routing module (Orders modules and Customers module) are NOT imported in the AppModule. Otherwise, it will not make them lazy.
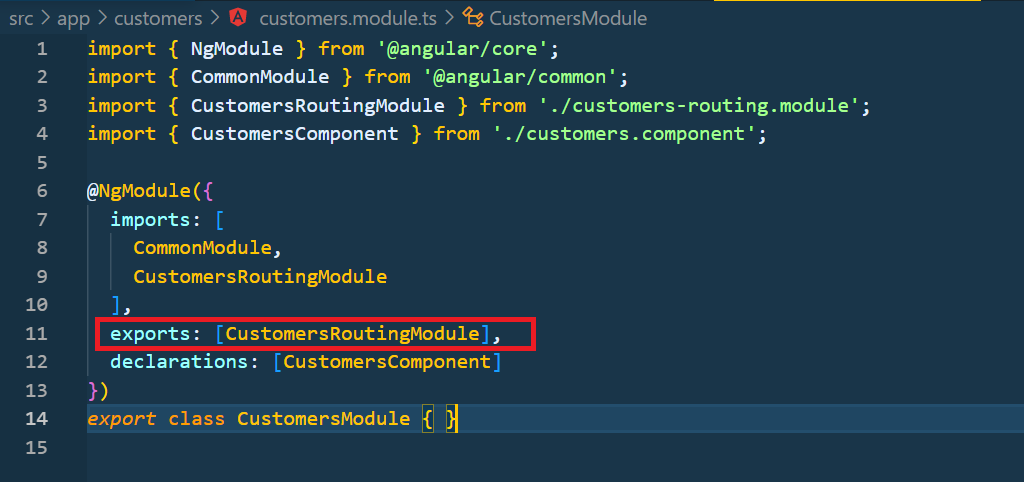
- Make sure to add the CustomersRoutingModule and OrdersRoutingModule reference in their respective Module classes “imports” and “exports” script. The image is shown below
- Do NOT import BrowserModule and HTTPModules in any of the sub-module classes. They are only imported in AppModule only once and no other module. Otherwise, the application will fail.
STEP 3: How to Apply Pre-Loading in Angular Application
Preloading is useful for large-scale projects, where the project has numerous modules. The difference between lazy-loading and preloading is:
- Lazy loading will download the JS file of all the components and modules on demand. That is when a specific path is hit, then it downloads all the components JS, CSS, and other scripts.
- Preloading starts downloading ALL the scripts for all modules and their components at the beginning, but in the background and asynchronously. Therefore, even when a path is accessed, its files would have already been downloaded in the background due to preloading.
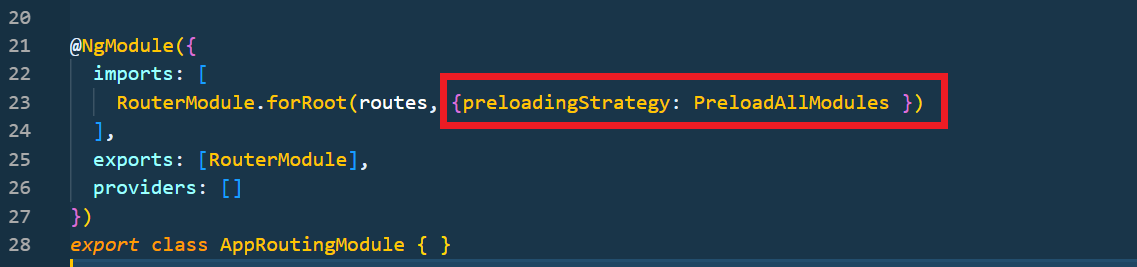
Simply include this line in the AppRoutingModule file “imports” list:
preloadingStrategy: PreloadAllModules
And that is a wrap!
I hope this tutorial helped you learn how to perform Lazy Loading in Angular 9. You may also want to learn to Open a component as a Popup inside another component in Angular 9+ or How to Create a Dropdown in Angular.
Have a great one!
Recent Comments
Categories
- Angular
- AWS
- Backend Development
- Big Data
- Cloud
- Database
- Deployment
- DevOps
- Docker
- Frontend Development
- GitHub
- Google Cloud Platform
- Installations
- Java
- JavaScript
- Linux
- MySQL
- Networking
- NodeJS
- Operating System
- Python
- Python Flask
- Report
- Security
- Server
- SpringBoot
- Subdomain
- TypeScript
- Uncategorized
- VSCode
- Webhosting
- WordPress
Search
Recent Post
Understanding Mutex, Semaphores, and the Producer-Consumer Problem
- 13 October, 2024
- 10 min read
Process scheduling algorithm – FIFO SJF RR
- 14 September, 2024
- 8 min read
How to Implement Multithreading in C Language
- 8 September, 2024
- 9 min read