Hey developers! In this article, I will show you step-by-step how to host a website on AWS S3 bucket. And the best part is, that you do NOT need a Webhosting or even a domain name for it. But the catch is, that it can ONLY host static websites and not dynamic ones. The difference between both is mentioned in detail here. So, without wasting any more words, let’s dive right in.
Prerequisites
- You should have already made an AWS account (Create one)
Table of Content
- Choose S3 Service in AWS Management Console
- Configuring a new S3 bucket on AWS
- Create a Static Website Template
- Upload data on AWS S3 bucket
- Enabling Static Website Hosting on S3 Bucket
- Allow Public Access to the Website on AWS
STEP 1: Choose S3 Service in AWS Management Console
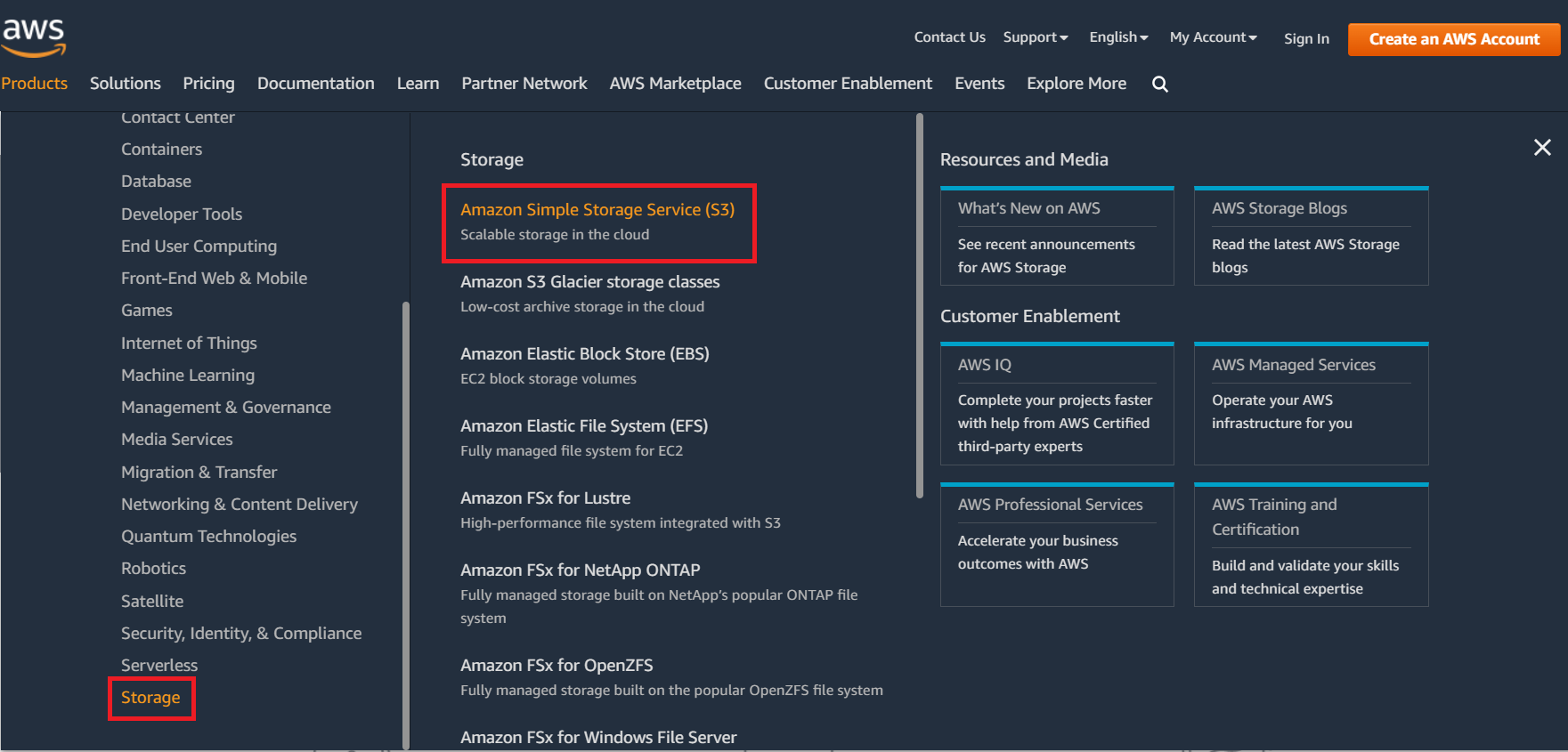
To begin with, we need to create an S3 Bucket. It is the place where all our data is stored on AWS and is where we will host our website. Therefore, choose the S3 service in the AWS management console. Take reference from the image below:
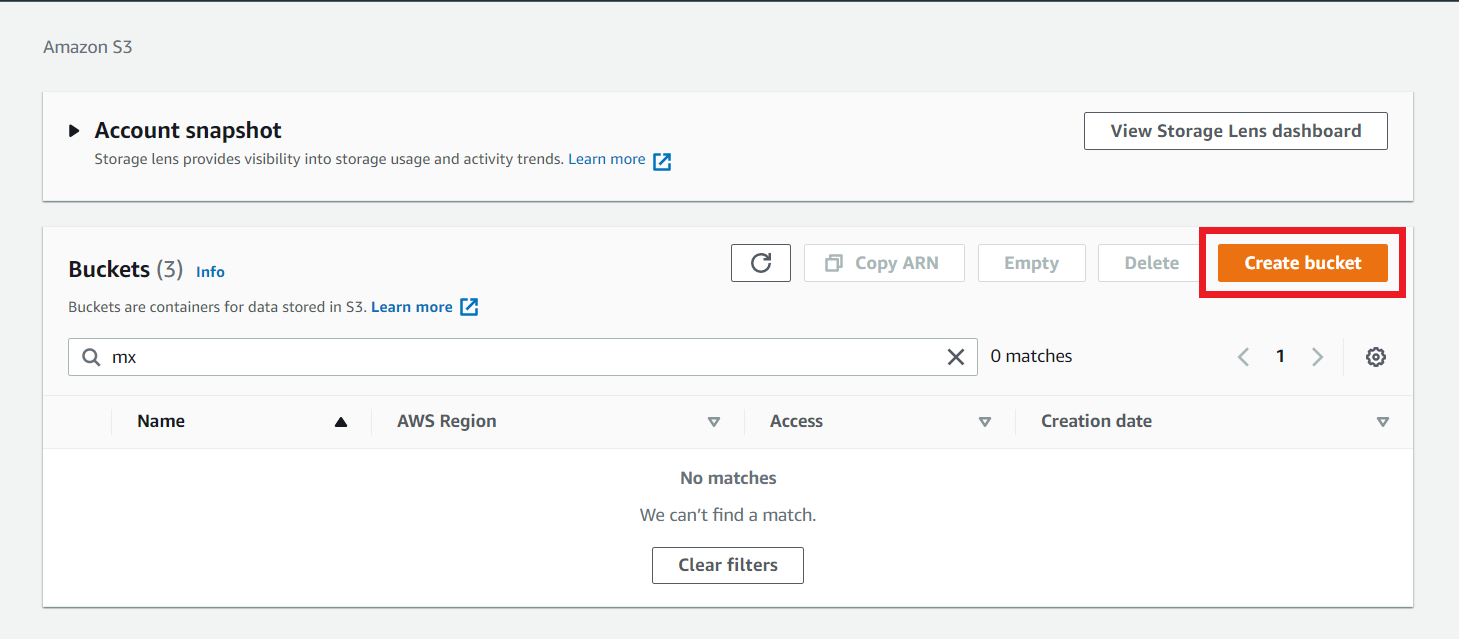
This will open up the S3 bucket dashboard where all your buckets are listed. Here you will create a new bucket.
STEP 2: Configuring a new S3 bucket on AWS
Now then, when you come to the dashboard of the S3 bucket on AWS, you will see the “Create bucket” button on the top right. See the image below for reference. Click on it to begin the configuration of a new S3 bucket on AWS.
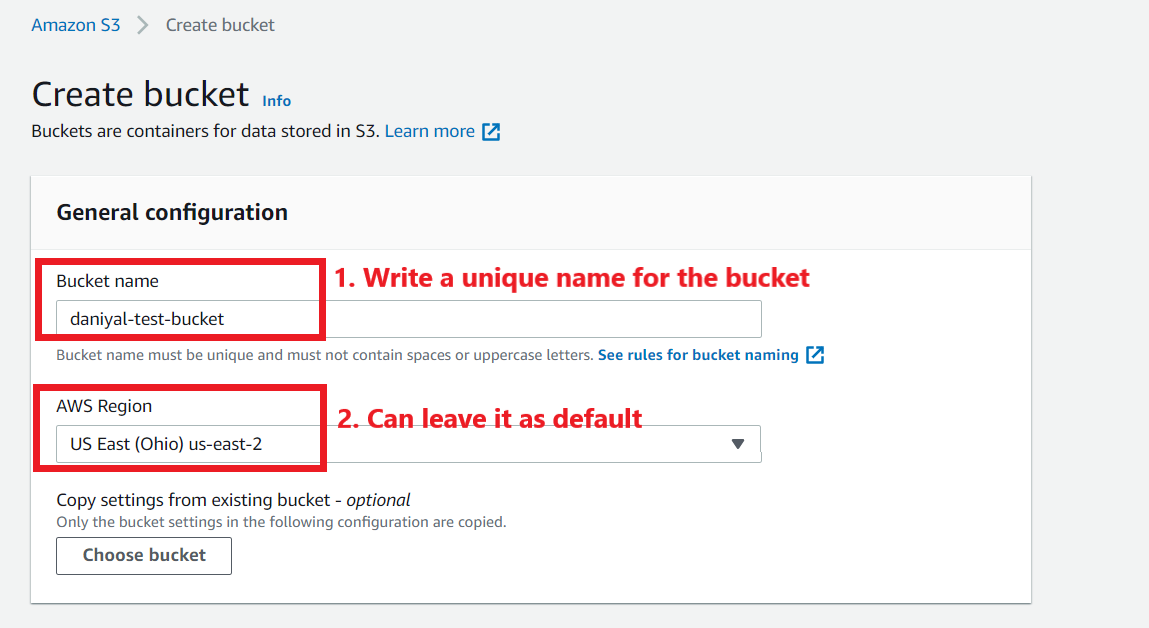
Here the configuration begins. As shown in the below image add the name of your bucket. Note that this should be the URL / domain name of the website you want to host. Then set its region; you may leave it as default too.
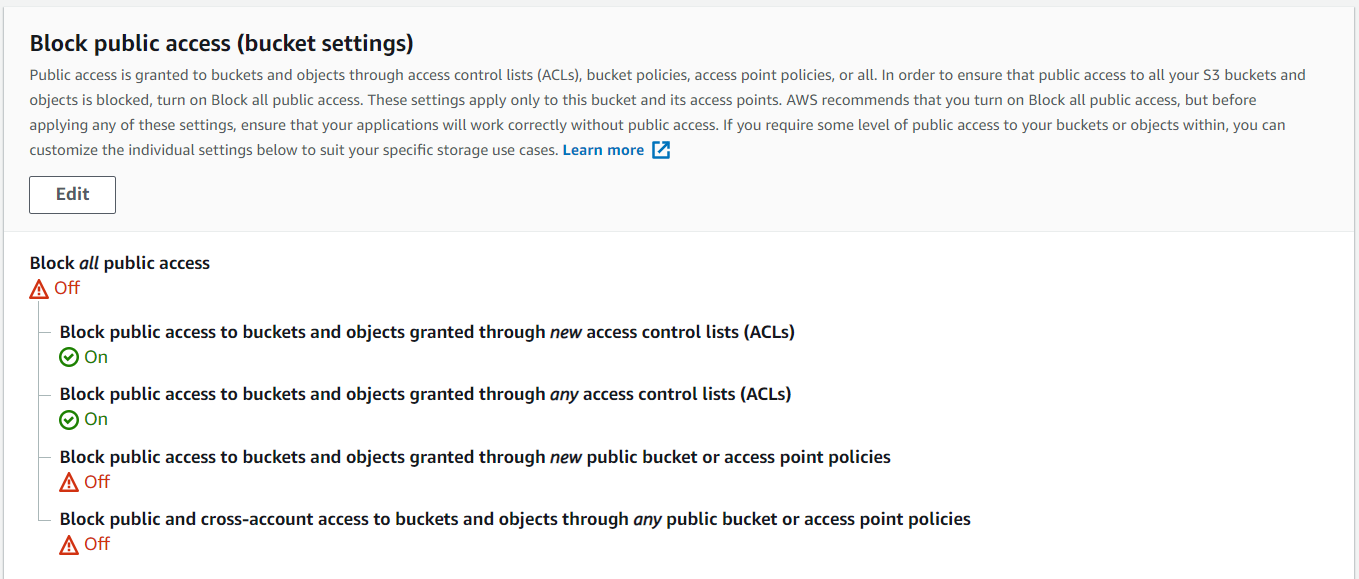
Next, keep the following public access rights as shown in the image below. Also, you should enable “Bucket Versioning”. This will allow AWS to keep separate copies of all the old and updated files and content that you upload of the same name. (Note: this will increase the size of your bucket).
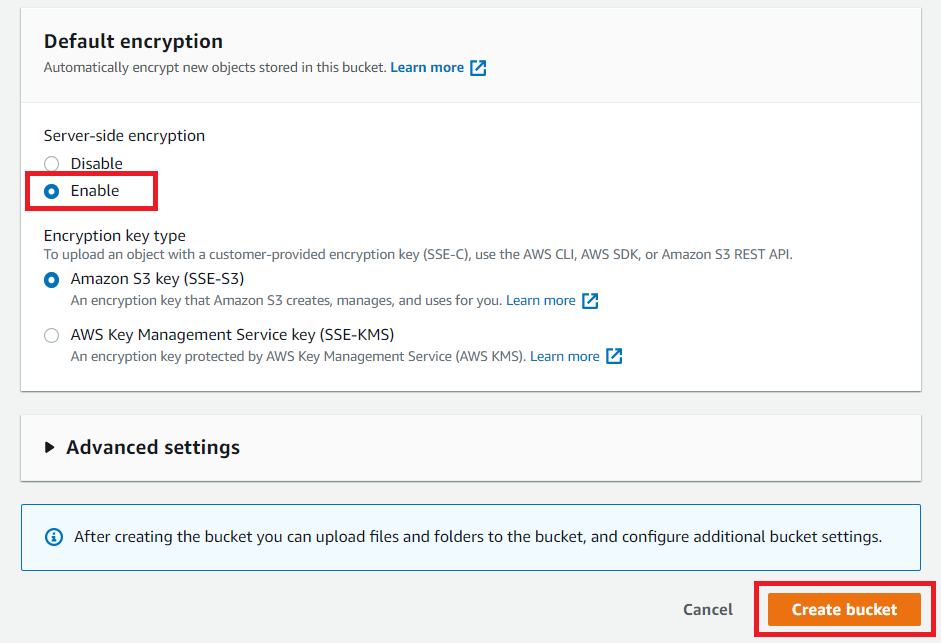
Lastly, you will enable the “Default encryption” option as well. This will encrypt all the data that you store on the S3 bucket for security purposes. It will encrypt and decrypt automatically for you when you want to access it. Afterward, click on Create bucket and you’re done.
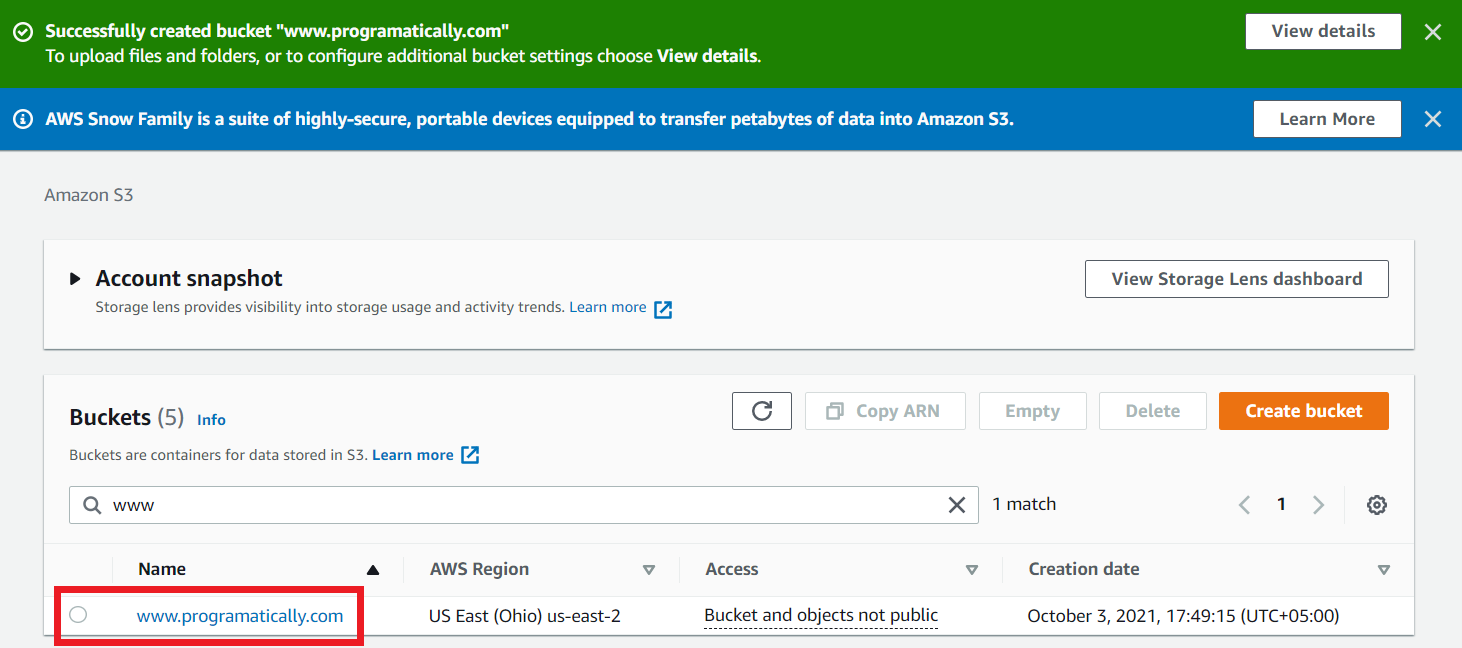
This image shows that your S3 bucket was successfully created on the AWS cloud.
STEP 3: Create a Static Website Template
For this article, we will create a basic HTML template file named “index.html”. Here is the boilerplate code for the index.html file.
<!DOCTYPE html>
<body>
<h2>Welcome to Programatically</h2>
<p>This is a Live static website hosted on AWS S3 bucket</p>
</body>
</html>
STEP 4: Upload your Website to the AWS S3 bucket
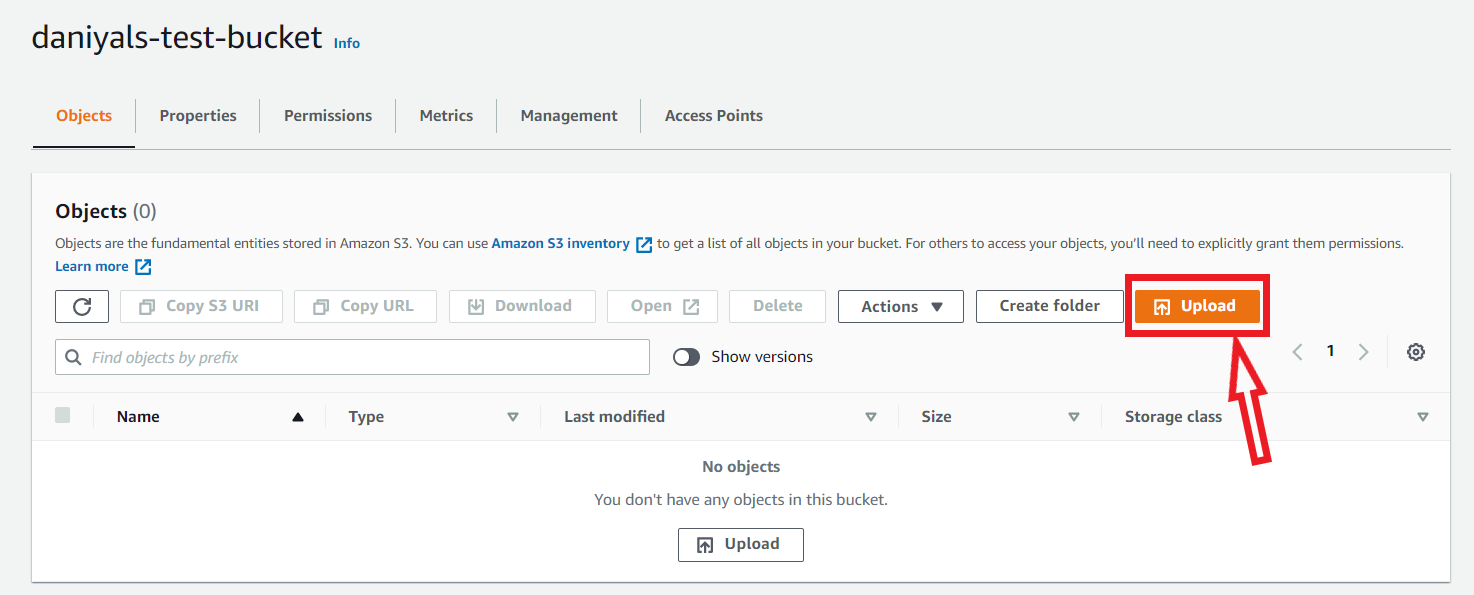
Finally, now comes the uploading part. Which is the easiest portion of this entire process. Simply click on the bucket link as highlighted in the above picture. Afterward, click on the “Upload” button as shown in the image below.
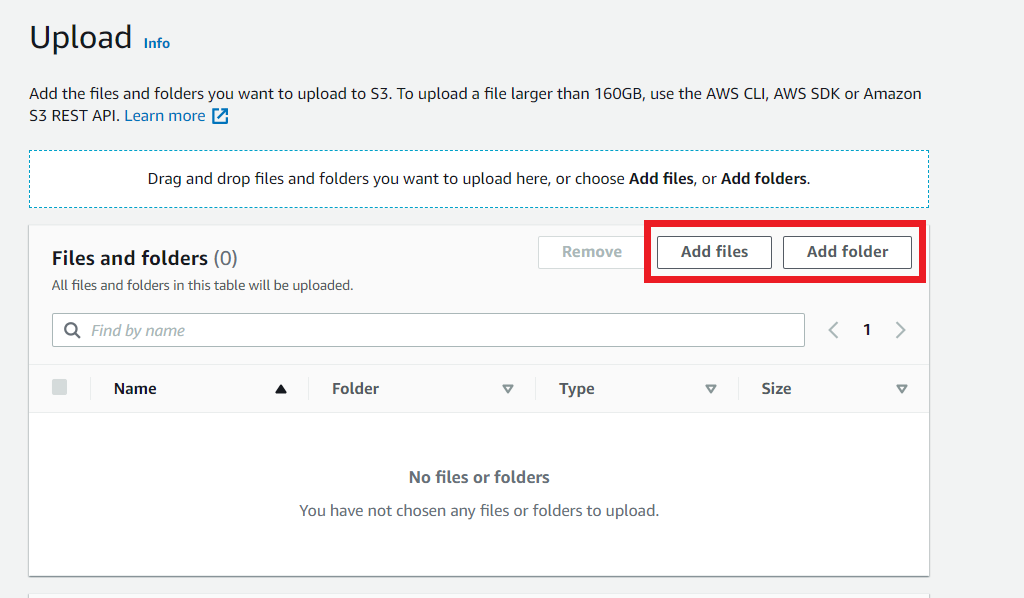
Now simply click on Add files and then browse to the “index.html” website template that we created earlier.
STEP 5: Enabling Static Website Hosting on S3 Bucket
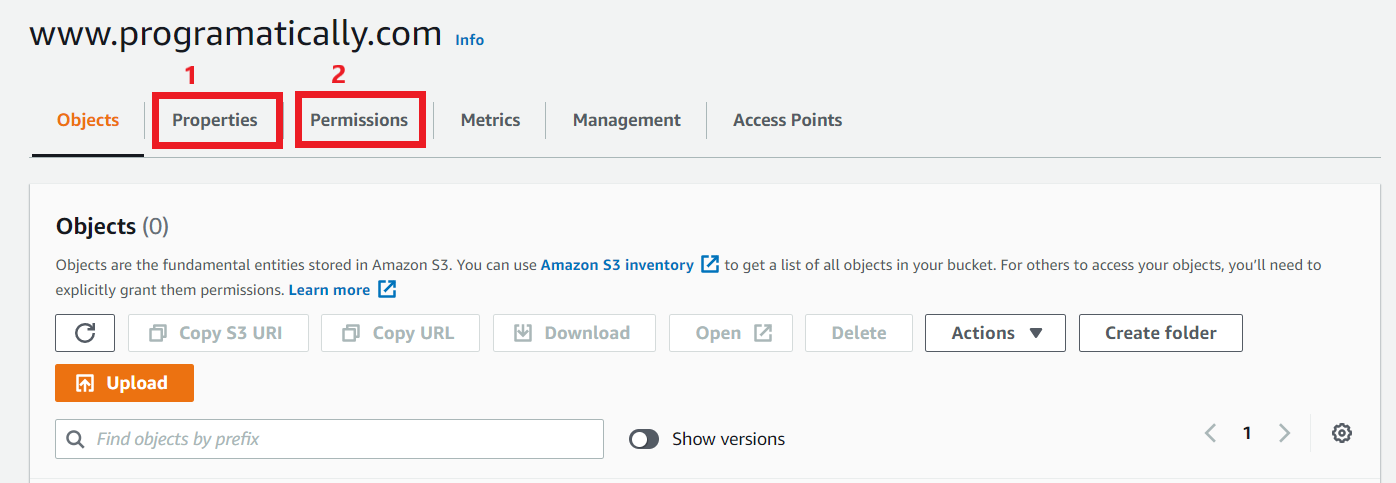
Afterward, you need to click on the bucket we just created “www.programatically.com”. Then click on the “Properties” tab on the top bar.
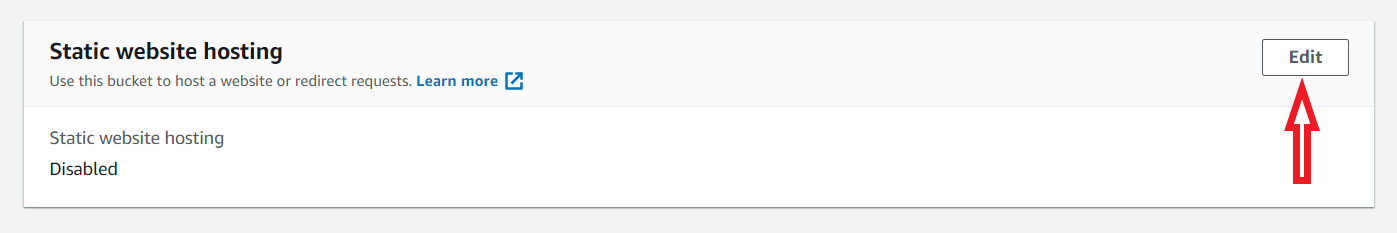
Next, go to the bottom and find the section that says, “Enable Static Website Hosting”. Click on edit as shown in the image and then enable the option to host your website.
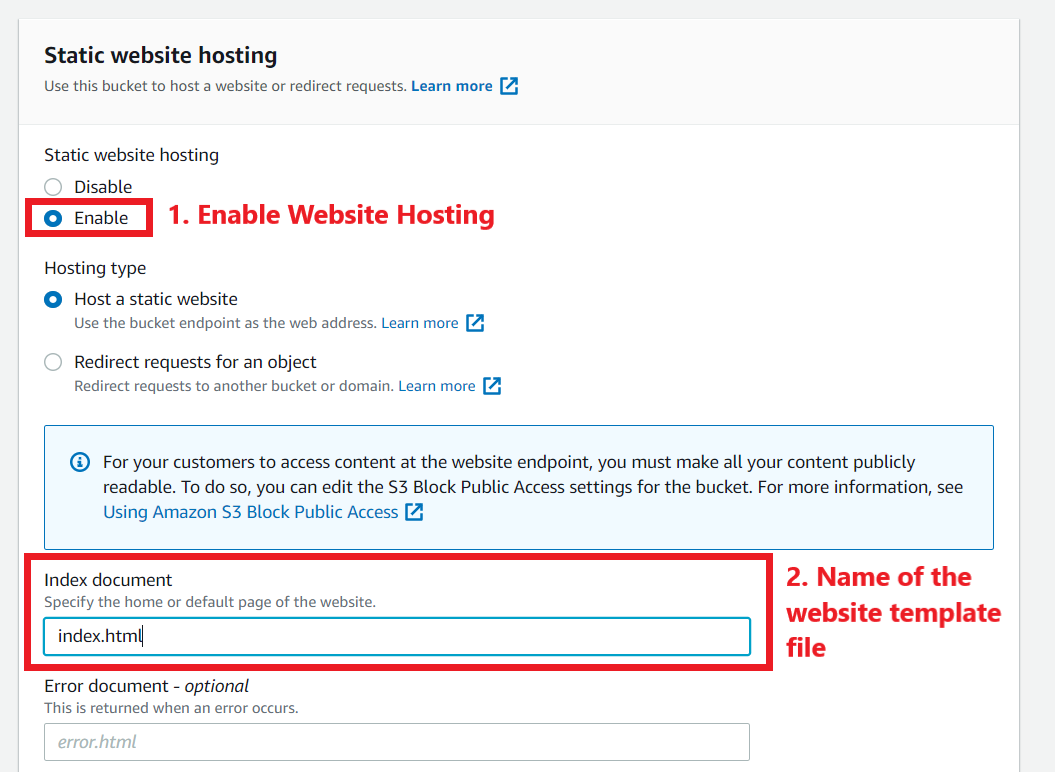
As shown in the below image, you will first enable the static website hosting option. Then you will enter the name of the HTML template file that we created in step 3. This will specifically allow the S3 bucket on AWS to host a static website without Webhosting or a domain name.
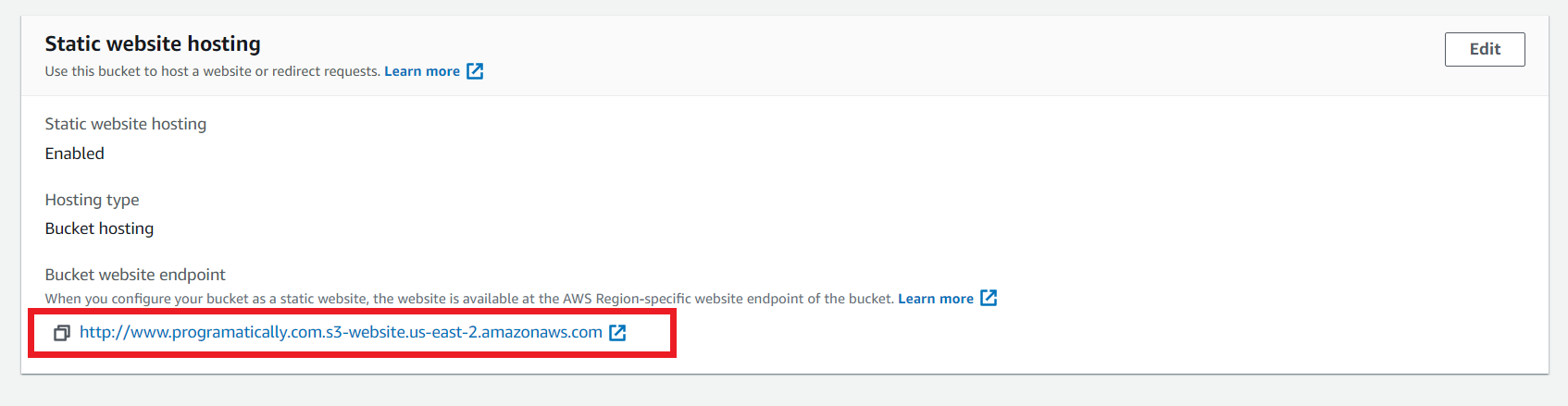
You did great. You’ve now made your S3 bucket a host for your static website. Go back to the “Enable Static Website Hosting” section. And now you will see a link to access your static website. Copy this link, cause after the next STEP, we are going to use it. See the image for reference.
STEP 6: Allow Public Access to the Website on AWS S3
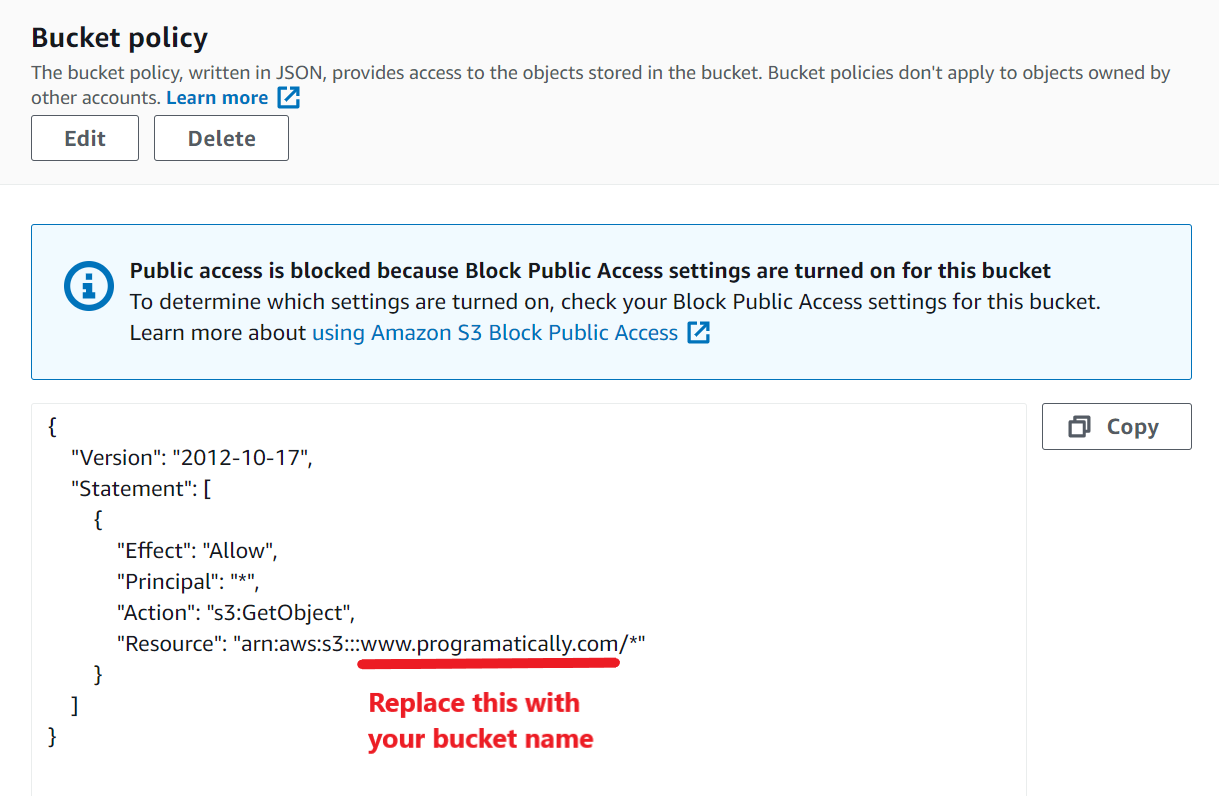
Lastly, we need to expose our static website hosted on AWS S3 bucket for public access. For this, open your S3 bucket and click on the “Permission” tab on the top bar, just beside the properties option. Then scroll down to the “Bucket Policy” section and paste the following snippet in it and hit save.
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::www.programatically.com/*"
}
]
}
Make sure to replace the bucket name with the one you are using in the ‘Resources’ line of the snippet. Take reference from the image below.
And that’s it!
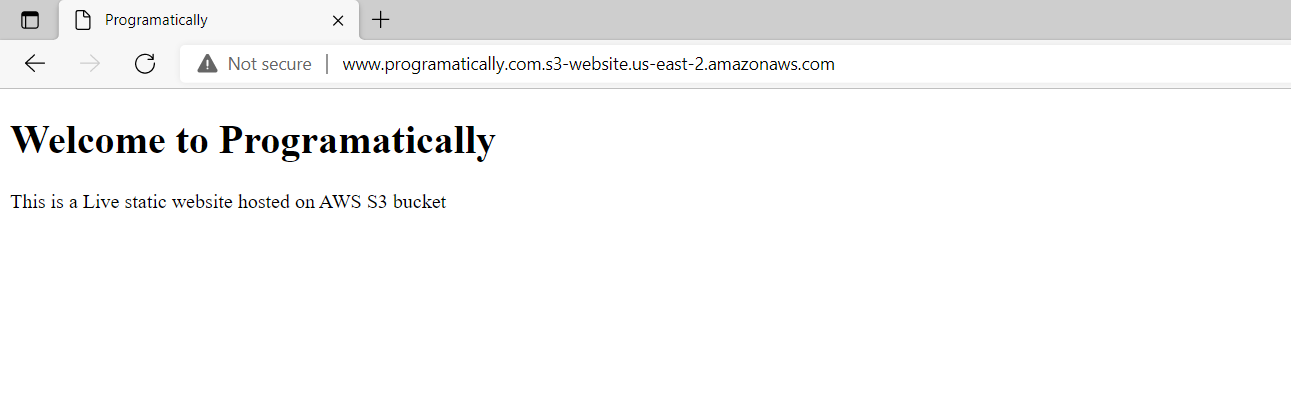
Now simply open up the link that you copied when you enabled the “Static Website Hosting” in STEP 5. And you will see your website up and running like so:
And that’s a wrap!
Hope you developers found this guide helpful. I hope now you know exactly how to host a website on AWS S3 bucket. For more guides on AWS services, like this article and leave a comment below.
Have a great one!
Recent Comments
Categories
- Angular
- AWS
- Backend Development
- Big Data
- Cloud
- Database
- Deployment
- DevOps
- Docker
- Frontend Development
- GitHub
- Google Cloud Platform
- Installations
- Java
- JavaScript
- Linux
- MySQL
- Networking
- NodeJS
- Operating System
- Python
- Python Flask
- Report
- Security
- Server
- SpringBoot
- Subdomain
- TypeScript
- Uncategorized
- VSCode
- Webhosting
- WordPress
Search
Recent Post
Understanding Mutex, Semaphores, and the Producer-Consumer Problem
- 13 October, 2024
- 10 min read
Process scheduling algorithm – FIFO SJF RR
- 14 September, 2024
- 8 min read
How to Implement Multithreading in C Language
- 8 September, 2024
- 9 min read