Hey developers! Today is an exciting day. We are going to see how to create custom pipes in Angular. If you are completely unfamiliar with what are pipes and how do they work. Don’t fret! In this angular pipes tutorial, we will go through some examples of how to use in-built pipes as well. And then afterward, we will create a custom pipe as well.
Table of Content
- What are Angular Pipes
- Built-in Angular Pipes Example
- Create Custom Pipes in Angular
- Test Out the Custom Pipe in Angular
STEP 1: What are Angular Pipes?
Essentially, they are prebuilt methods that already exist when we create a new Angular project. They are there to help us format our content to be more presentable on the frontend.
For instance, let’s say we have a decimal number like this: 36945.4469
And we need to make it more presentable to the user on the frontend. Well, we can easily do that using the DecimalPipe. This pipe method will take in the above decimal number as a parameter and then return the formatted value.
Likewise, angular custom pipes are basically personalized pipes that we make for our own requirements on the frontend.
STEP 2: Built-in Angular Pipes Example
Let’s see it in action:
Angular Pipe Number: “DecimalPipe”
If you want to neatly format float or decimal numbers by limiting the number of decimal places and rounding off the initial number, then you should use Angular DecimalPipe.
{{ 36945.4469 | number : "3.0-2" }}
// OUTPUT: 369.45
The “3“ dictates the minimum number of digits BEFORE the decimal point. Then, “0-2″ dictates the minimum decimal places (range of 0-2) to apply to the number. Simple.
Angular Pipe Date: “DatePipe”
If you want to properly format DateTime in Angular, then you should use the DatePipe method. Let’s see an example:
{{ todayDateObject | date: "EEEE, MMMM d, y" }}
// OUTPUT: Thursday, October 28, 2021
Furthermore, you can visit this link to Angular Pipes Document and view all the formats available in the Angular DatePipe method.
There are other types of pipes in angular as well. namely:
- UpperCasePipe
- LowerCasePipe
- CurrencyPipe
- AsyncPipe
STEP 3: Create Custom Pipe in Angular
Earlier we saw a few examples of using DatePipe and DecimalPipe in action. Let’s create a custom pipe in Angular. Let us create a custom pipe that reverses the string for us. We will call the method “reversireText”.
Using Custom Pipes
To create a custom pipe, execute the below command in the angular CLI.
ng generate pipe reverseText
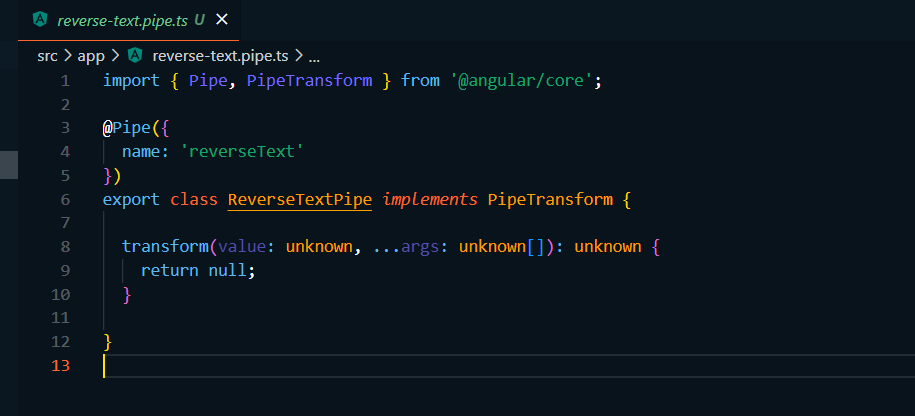
This will create a new file called “reverseTextPipe.ts“ in the src/app/ directory. So, go ahead and open the file and it should look as shown in the image below.
Now check the code below and make the following adjustments to the function.
transform(value: string, ...args: unknown[]): unknown {
let reversed = value.split("").reverse().join("");
return reversed;
}
That’s it! You have successfully created a new custom pipe in angular.
STEP 4: Test Out the Custom Pipe in Angular
Finally, we can now test the custom angular pipe that we just created. Simply import it in your “app.module.ts” file first and then add it to the “providers” array list. And then import it in the “app.component.ts” file or any other component.ts file you want to use this Custom Pipe.
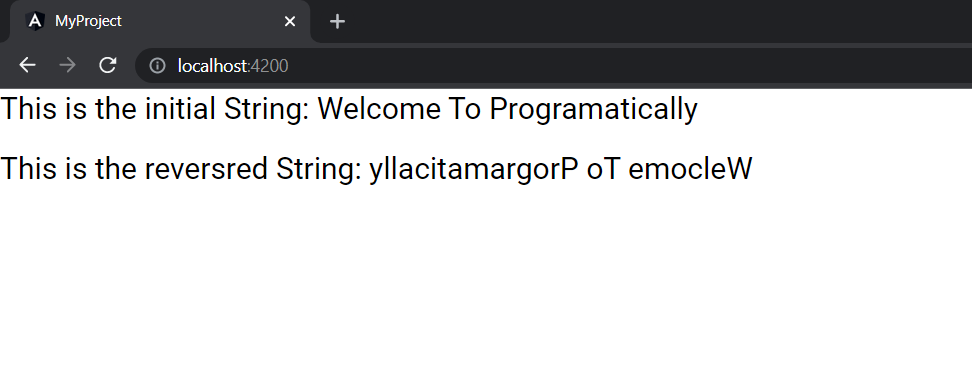
Now write these lines of code in the “app.component.html” file. Make sure to create a variable in the “app.component.ts” file first. I have already made a variable called ‘text’ and have used interpolation to display the value on the frontend.
<h1>This is the initial String: {{ this.text }} </h1>
<h1>This is the reversred String: {{ this.text | reverseText }} </h1>
And that’s a wrap!
I’m optimistic that you guys must’ve found the content useful. Hopefully, you all should have a good idea of how to create custom pipes in Angular and also how they are used. Feel free to share your thoughts and opinions in the comments section down below.
Have a great one!
Recent Comments
Categories
- Angular
- AWS
- Backend Development
- Big Data
- Cloud
- Database
- Deployment
- DevOps
- Docker
- Frontend Development
- GitHub
- Google Cloud Platform
- Installations
- Java
- JavaScript
- Linux
- MySQL
- Networking
- NodeJS
- Operating System
- Python
- Python Flask
- Report
- Security
- Server
- SpringBoot
- Subdomain
- TypeScript
- Uncategorized
- VSCode
- Webhosting
- WordPress
Search
Recent Post
Understanding Mutex, Semaphores, and the Producer-Consumer Problem
- 13 October, 2024
- 10 min read
Process scheduling algorithm – FIFO SJF RR
- 14 September, 2024
- 8 min read
How to Implement Multithreading in C Language
- 8 September, 2024
- 9 min read