Hey developers! In this article, we will be looking at how to create a dropdown in angular. Making a great user interface is a necessity for any website. Here in angular, we will be looking at how to add a simple yet elegant looking dropdown menu.
Table of Content
- Adding Material UI Library in Angular
- Adding Dropdown in Angular
- Fetching Selected Data from Dropdown in Angular
- Multiple Select from Dropdown in Angular
- Populating Angular Dropdown from Json Object
STEP 1: Adding Material UI Library in Angular
First thing first, you need to add material UI NPM package in angular. So, simply execute the following command in the terminal:
ng add @angular/material -y
Then we need to import this “MatSelectModule” in the “app.module.ts” class or whichever module class this component is a part of.
import {MatSelectModule} from '@angular/material/select';
@NgModule({
imports: [
MatSelectModule
],
STEP 2: Adding Dropdown in Angular
Earlier we added the angular package to use Material UI for adding dropdown menu in our project. Let’s add the HTML code first for the dropdown. Add the below lines of code in the “app.component.html” file.
<div style="margin: 5%;">
<mat-form-field appearance="fill">
<mat-label>Countries</mat-label>
<mat-select (selectionChange)="onChange($event)" >
<mat-option *ngFor="let country of countriesList" [value]="country">{{country}}</mat-option>
</mat-select>
</mat-form-field>
</div>
Afterward, we need to add the following code in the “app.component.ts” file.
export class AppComponent implements OnInit {
countriesList: any[] = ['Germany', 'Switzerland', 'UAE', 'Pakistan', 'Brazil', 'England'];
constructor( ){}
ngOnInit() { }
onChange(event: any){
console.log(event.value);
}
}
Explanation:
The source of the dropdown menu is a statically made list in “app.component.ts” file. The list variable name is ‘countriesList’ and we are populating the menu using a loop in the HTML file.
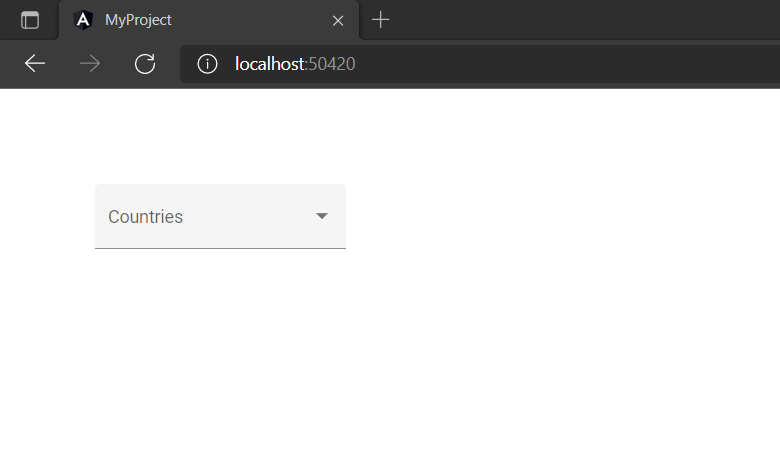
That’s it. If you run the project with the command: “ng serve” you should see the dropdown added as shown in the below image:


STEP 3: Fetching Selected Data from Dropdown in Angular
Finally, we will see how to retrieve or fetch the data/item selected from the dropdown menu in the Angular project.
P.S. we have already done all the coding for fetching the selected items.
Explanation:
If you check the html code, we have used the line (selectionChange)=”onChange($event)”.
This is a trigger event that’s fired each time a selection is made in the dropdown menu. And it triggers a function call named “onChange()”, which we have already made in “app.component.ts” file.
In HTML, we pass in the $event parameter which is your event object. You can read more on it here. This parameter contains the values and names of the input field i.e., the dropdown menu.
If you go to the “app.component.ts” file, you can see that we have made the function like so:
onChange(event: any){
console.log(event.value);
}
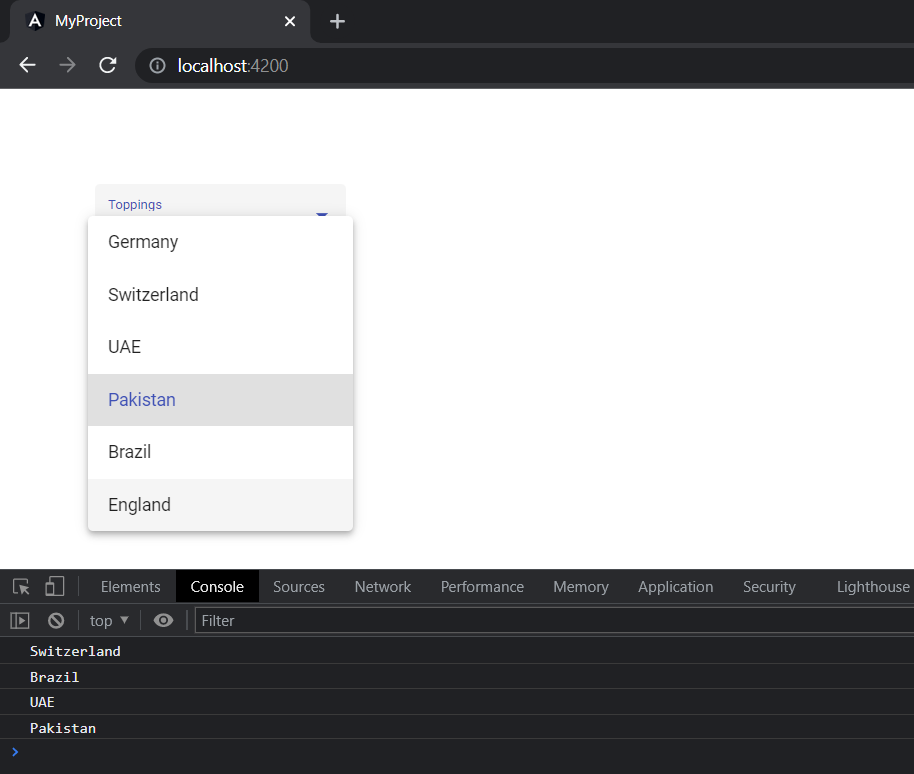
It simply receives the event object, and as a result, prints the value in the console, as shown in the image below:

And we are done!
But wait… what if we want to perform multiple selections in the dropdown menu? Well, that’s stupidly easy to do!
STEP 4: How to Multiple Select in Dropdown Menu in Angular
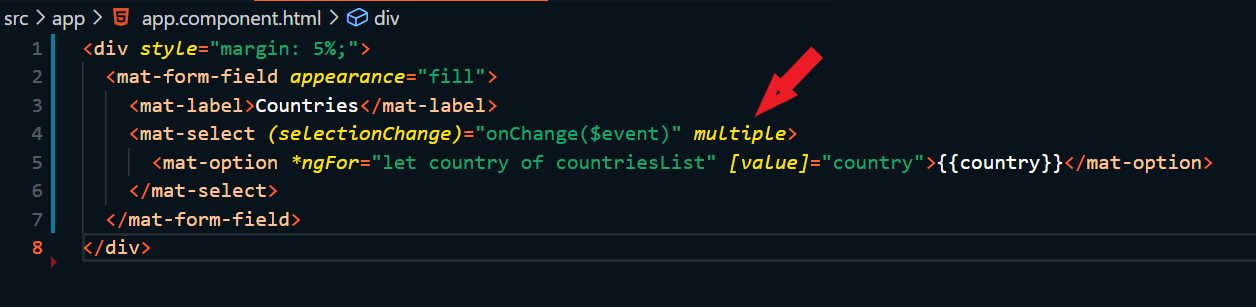
Simply add the “multiple” anchor in the mat-select tag in the HTML file and you are done! Take reference from the image below:

The best part is, there will be no other changes at all!
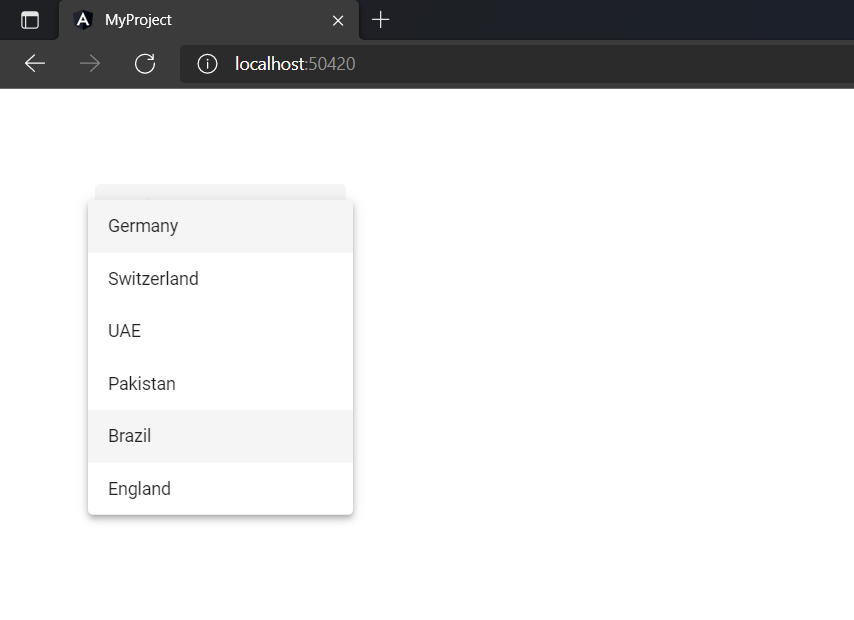
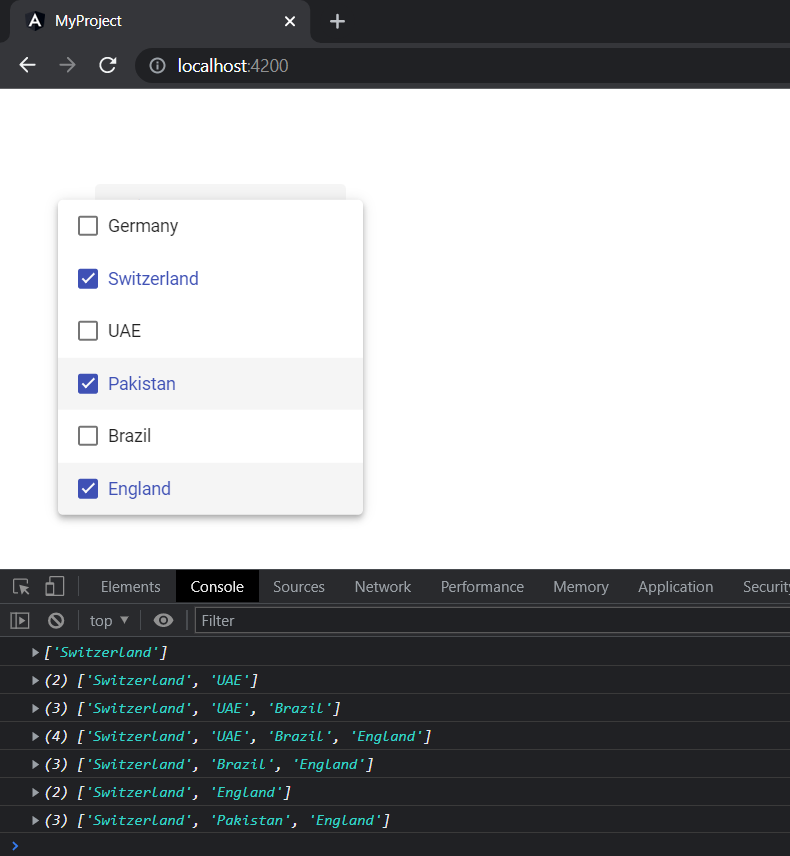
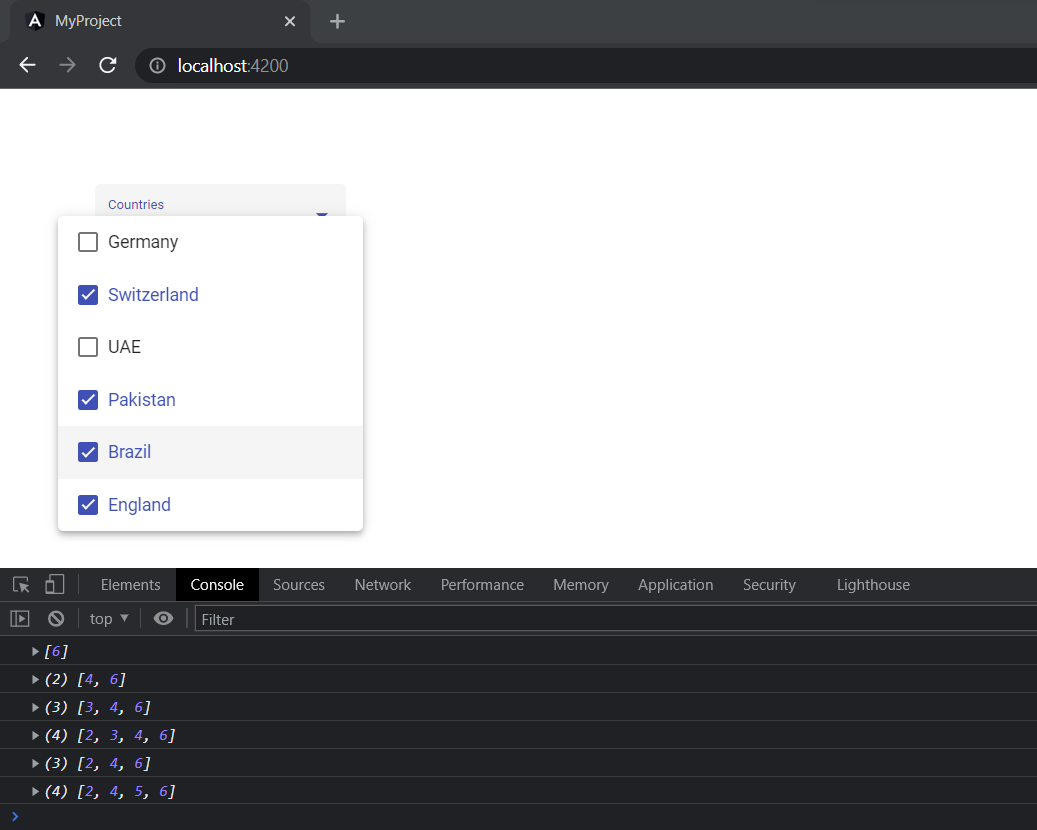
The result would be as below:

There we go. Multi-select option in the dropdown menu in angular project. But let’s not stop here, shall we? There is one last thing that I would like to show you. And that is how to add data in the dropdown menu from JSON Object in Angular.
STEP 5: Populating Data in Dropdown from Json Object in Angular
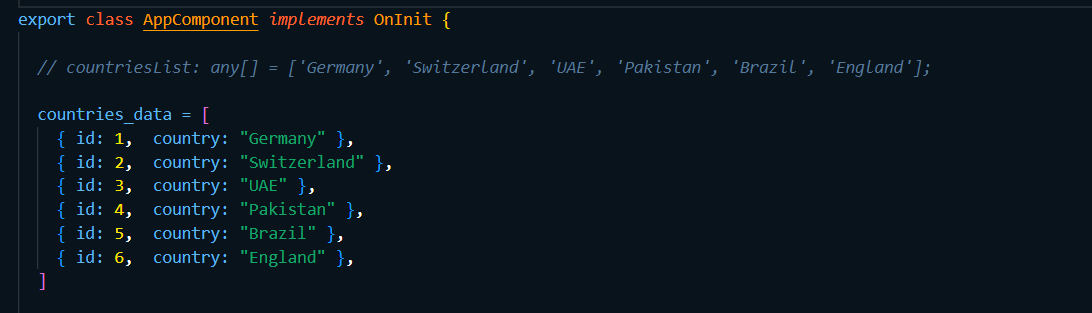
To begin with, we need to have a JSON object in our “app.component.ts” file. This could be either hard-coded or a more likely cause would be to fetch from a service call. This is how the JSON object would look like:

And the HTML file would look like so:
<div style="margin: 5%;">
<mat-form-field appearance="fill">
<mat-label>Countries</mat-label>
<mat-select (selectionChange)="onChange($event)" multiple>
<mat-option *ngFor="let item of countries_data" [value]="item.id">{{item.country}}</mat-option>
</mat-select>
</mat-form-field>
</div>
And that’s it. Here we are looping through the list of JSON objects and populating country names in the dropdown. In addition to that, we are also storing the country id as a value for each of the menu options. Hence, it would fetch the list of ids for all the selected options in the dropdown as shown below:

That’s all folks!
I hope this tutorial helped you learn how to Open a component as a Modal / Popup inside another component in Angular 9+. You may also want to learn how to create custom pipes in Angular or resolving dependency issues: Angular Material not working!.
Have a great one!
Recent Comments
Categories
- Angular
- AWS
- Backend Development
- Big Data
- Cloud
- Database
- Deployment
- DevOps
- Docker
- Frontend Development
- GitHub
- Google Cloud Platform
- Installations
- Java
- JavaScript
- Linux
- MySQL
- Networking
- NodeJS
- Operating System
- Python
- Python Flask
- Report
- Security
- Server
- SpringBoot
- Subdomain
- TypeScript
- Uncategorized
- VSCode
- Webhosting
- WordPress
Search
Recent Post
Understanding Mutex, Semaphores, and the Producer-Consumer Problem
- 13 October, 2024
- 10 min read
Process scheduling algorithm – FIFO SJF RR
- 14 September, 2024
- 8 min read
How to Implement Multithreading in C Language
- 8 September, 2024
- 9 min read